Cách định dạng bài viết trên Facebook Workplace bằng Markdown
So với định dạng bài viết trên Facebook Workplace thông thường thì cách định dạng bài viết trên Facebook Workplace bằng Markdown mới sử dụng bạn sẽ thấy chậm ...
So với định dạng bài viết trên Facebook Workplace thông thường thì cách định dạng bài viết trên Facebook Workplace bằng Markdown mới sử dụng bạn sẽ thấy chậm hơn rất nhiều, nhưng khi sử dụng quen tính năng Markdown thì việc định dạng bài viết trên Facebook Workplace bằng Markdown sẽ lại trở nên đơn giản hơn bao giờ hết vì markdown sử dụng các câu lệnh, các ký tự dễ nhớ để thực hiện định dạng in nghiêng, im đậm hay list danh sách trong đoạn văn mà bạn muốn viết trong nhóm.

Định dạng bài viết trên Facebook Workplace bằng Markdown cũng là một tính năng độc đáo trên Facebook Workplace mà Facebook không hề có. Việc sử dụng định dạng bài viết trên Facebook Workplace bằng Markdown sẽ đem lại rất nhiều lợi ích, bao gồm cả việc sử dụng các câu lệnh dành cho các lập trình viên.
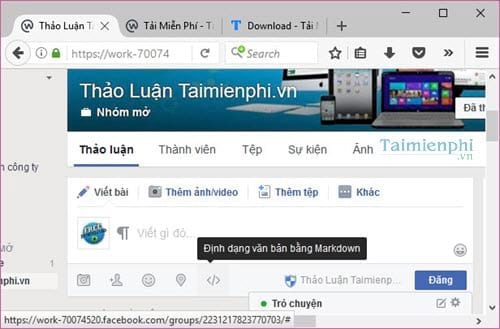
Bước 1: Thay vì sử dụng các ký tự bên cạnh chữ viết thông thường, ở dưới sẽ có 1 ký tự hiển thị định dạng văn bản bằng Markdown , bạn có thể click vào đó.

Bước 2: Sau đó click tiếp vào trợ giúp định dạng để xem toàn bộ câu lệnh, ký tự bạn có thể sử dụng để định dạng.

Ngay lập tức 1 bảng mã lệnh hiện ra, Zaidap.com sẽ giải thích và chỉ dẫn các bạn sử dụng định dạng bài viết trên Facebook Workplace bằng Markdown theo thứ tự.

Bước 3: Đầu tiên là chữ in đậm, bạn chỉ cần làm theo cú pháp **chữ viết** , như trong hình là **Zaidap.com in đậm** và ngay lập tức cả cụm Zaidap.com in đậm theo.

Bước 4: Tiếp theo từ nhấn mạnh, gọi là nhấn mạnh nhưng thực chất là chữ in nghiêng và sử dụng cú phap *chữ viết* .

Bước 5 : Sử dụng định dạng bài viết trên Facebook Workplace bằng Markdown cho phép bạn chèn liên kết cực kỳ tiện lợi theo cú pháp [từ cần tèn](đường dẫn website) và kết quả sẽ được hiển thị như hình ở dưới.

Bước 6: Với việc chèn các đoạn mã code được bôi đen, làm theo khung riêng bạn sử dụng `chữ viết` để khoang từ cần đặt làm mã code lại.

Bước 7: Ở định dạng tiếp theo giành cho các loại văn bản có liên quan đến lập trình, mã code vì thế nếu bạn ít sử dụng những mã như thế này có thể bỏ qua. Tuy nhiên vẫn cần phải biết cú pháp của nó như sau:
```
Tên mã code bạn viết
```

Bước 8: Đến phần tạo danh sách chúng ta có 2 kiểu lựa chọn là tạo danh sách thứ tự theo từng chấm đen hoặc theo số thứ tự . Với các số thứ tự thì các tập con của chúng chính là các chữ cái.

Bước 9: Còn để trích dẫn văn bản bạn sử dụng lệnh >đoạn văn và cả dòng đó sẽ được tính là trích dẫn.

Bước 10: Cuối cùng là phân cấp các tiêu đề chúng ta sử dụng lệnh #tiêu đề , với #tiêu đề lớn và ##tiêu đề nhỏ .

Các định dạng bài viết trên Facebook Workplace bằng Markdown có vẻ sẽ gây không ít khó khăn cho người sử dụng trong thời gian đầu tuy nhiên với việc sử dụng quen tuy nhiên việc sử dụng thành thạo định dạng bài viết trên Facebook Workplace bằng Markdown sẽ khiến bạn thao tác chỉnh sửa văn bản trong nhóm của mình nhanh hơn rất nhiều.
Ngoài ra bạn có thể tham khảo thêm cách Live Stream video trên Facebook Workplace để biết thêm về một trong những tính năng hot trên Facebook sử dụng trên Facebook Workplace như thế nào. Tham khảo bài viết hướng dẫn cách Live Stream video trên Facebook Workplace để có thể sử dụng tính năng độc đáo này.
http://thuthuat.taimienphi.vn/cach-dinh-dang-bai-viet-tren-facebook-workplace-bang-markdown-23337n.aspx
Trên Facebook Workplace, bạn có thể gửi cho bạn bè của mình, thành viên trong nhóm hình ảnh, file tài liệu .. qua tin nhắn trực tuyến mà không gặp phải bất cứ khó khăn nào, bài viết xử lý tệp đính kèm trên Facebook Workplace, gửi, tải, xem mà Taimienphi đã chia sẻ sẽ giúp bạn phần nào tự quản lý tốt hơn công việc này.
